Using a layout file
Once your layout file has been created you can tie your web page to it. A web page can specify a single layout file. To instruct a web page to use your layout file add the following to the top of your web page:
<%@ MasterPage="filename.layout" PageTitle="Insert Page's Title" %>
This will instruct Perceptive Enterprise Search to use the layout file "filename.layout" when rendering this page.
 Note: for your website to use Perceptive Enterprise Search themes the header must be specified as:
Note: for your website to use Perceptive Enterprise Search themes the header must be specified as:
<%@ MasterPage="{THEME}/ISYS.LAYOUT" %>
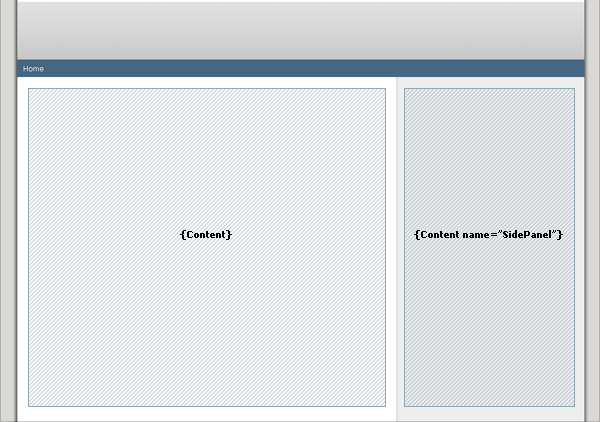
Specifying Content Areas
Perceptive Enterprise Search supports having multiple content areas. These consist of an always present "main content area" and zero or more "named content areas". If your website only requires the main content area you do not have to markup your page in any particular way. By default any unmarked content is outputted to the "main content area".

To mark a particular section of your HTML page as belonging to a named content area you must surround that area in the following:
{ContentBegin name="ContentAreaName"} ... HTML Content ... {ContentEnd}
If the named content area does not exist in the layout file the content is not shown.
Example
This following is a very basic example of content area marking. The result of this example will simply output "Main Content" in the main section and "Side Content" in the side panel.
<%@ MasterPage="filename.layout" PageTitle="Insert Page's Title" %> <PRE class="VBScript"> <b>Main Content</b> {ContentBegin name="SidePanel"} <b>Side Content</b> {ContentEnd}